使用 Github Action 自动部署

使用 Github Action 自动部署
安知鱼此教程参考 🧊Akilar の糖果屋 🍭,转载需注明出处。
Github Action 简介
Github Action 是 GitHub 于 2018 年 10 月推出的一个 CI\CD 服务。
CI/CD解释
CI\CD 其实说的是三件事情:「持续集成(Continuous Integration)」、「持续交付(Continuous Delivery)」、「持续部署(Continuous Deployment)」。
因为「持续交付」和「持续部署」的英文缩写是一样的,所以这三件事情缩写成了 CI\CD 。
每次部署 Hexo 都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过 Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接 push 到远程仓库,之后的编译部署的工作统统交给 CI 来完成即可,如果是看过 Coding 部署教程的小伙伴,应该对这种持续部署的操作有所感触。
教程常量声明
感谢@YML 的反馈。以下将使用特定的常量名来指代一些名词。此处建议读者直接使用教程内容的常量名。在最后再逐一搜索替换。这样可以避免对各种常量名的混淆。
| 常量名 | 常量释义 |
|---|---|
| [Blogroot] | 本地存放博客源码的文件夹路径 |
| [SourceRepo] | 存放博客源码的私有仓库名 |
| [SiteBlogRepo] | 存放编译好的博客页面的公有仓库名 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteUsername] | 用户名 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteToken] | 申请到的令牌码 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [GithubEmail] | 与 github 绑定的主邮箱,建议使用 Gmail |
| [TokenUser] | Coding 配置特有的令牌用户名 |
1 | # 在记事本中逐个记录,方便替换,以下为我的示例 |
Github Action 使用教程
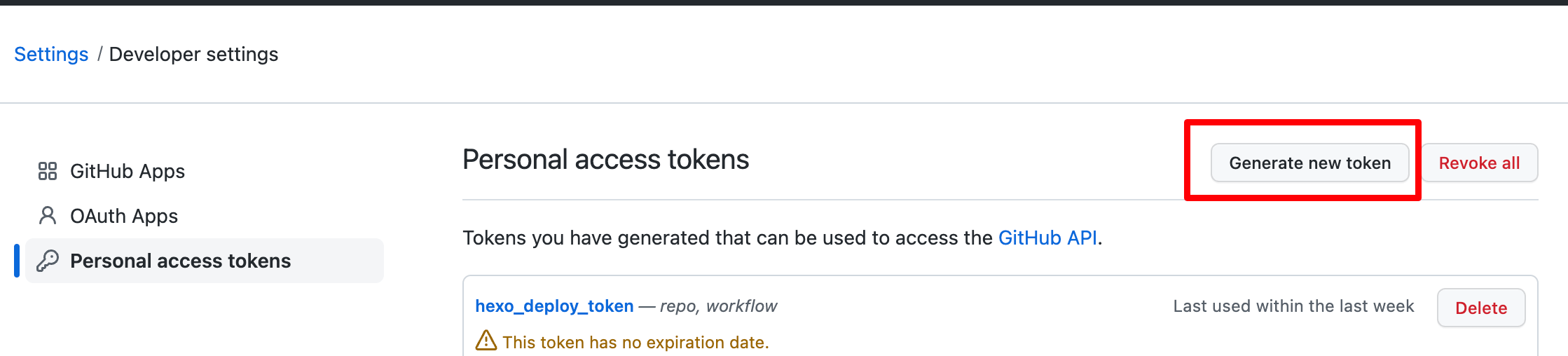
为了确保交由Github Action来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作,需要先获取 Token。
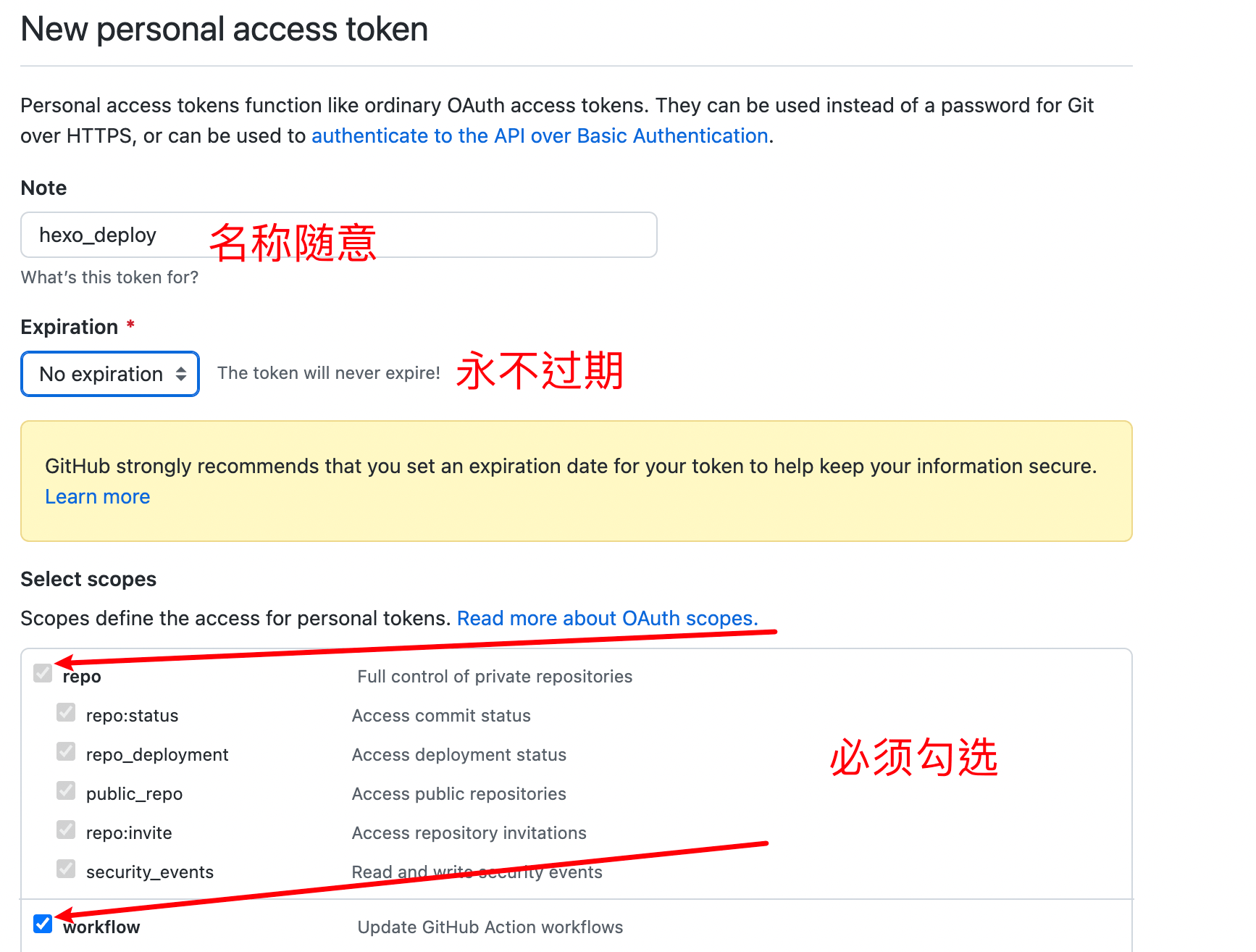
访问 Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的 Token 名称随意,但必须勾选 repo 项 和 workflows 项。
token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
创建存放源码的私有仓库
点击查看
我们需要创建一个用来存放 Hexo 博客源码的私有仓库[SourceRepo],这点在 Win10 的 Hexo 博客搭建教程中有提到。为了保持教程的连贯,此处再写一遍。
创建完成后,需要把博客的源码 push 到这里。首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
这里之所以是私有仓库,是因为在接下来的配置中会用到 Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。
配置 Github Action
- 在
[Blogroot]新建.github文件夹,注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml,在[Blogroot]/.github/workflows/autodeploy.yml里面输入
1 | name: 自动部署 |
- 之后需要自己到仓库的 Settings->Secrets->actions 下添加环境变量,变量名参考脚本中出现的,依次添加。
重新设置远程仓库和分支
删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。在博客根目录
[Blogroot]路径下运行指令1
2
3
4
5git init #初始化
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。打开
[Blogroot]/.gitignore,输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git如果不是
butterfly主题,记得替换最后一行内容为你自己当前使用的主题。之后再运行 git 提交指令,将博客源码提交到 github 上。
1
2
3
4git add .
git commit -m "github action update"
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改此时你的主题文件夹若已经被正常上传,并且你也添加了主题文件夹下的.git 文件夹的屏蔽项。那你可以考虑把第二步移走或删除的
.git放回来,用作以后升级。(不禁怀疑真的有人会去用这个方式来升级吗)
1.添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore,输入以下内容:
1 | .DS_Store |
如果不是 butterfly 主题,记得替换最后一行内容为你自己当前使用的主题。 2.提交源码到私有仓库[SourceRepo]
在博客根目录[Blogroot]下启动终端,使用 git 指令重设仓库地址。这样在新建仓库,我们仍旧可以保留珍贵的 commit history,便于版本回滚。
1 | git remote rm origin # 删除原有仓库链接 |
3.可能遇到的 bug
因为 butterfly 主题文件夹下的.git 文件夹的存在,那么主题文件夹会被识别子项目。从而无法被上传到源码仓库。若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的 themes 文件夹移动到别的目录下。然后 commit 一次。接着将 themes 文件夹移动回来,再 commit 一次。
要是还不行,那就删了 butterfly 主题文件夹下的.git 文件夹,然后再重复上述的 commit 操作。
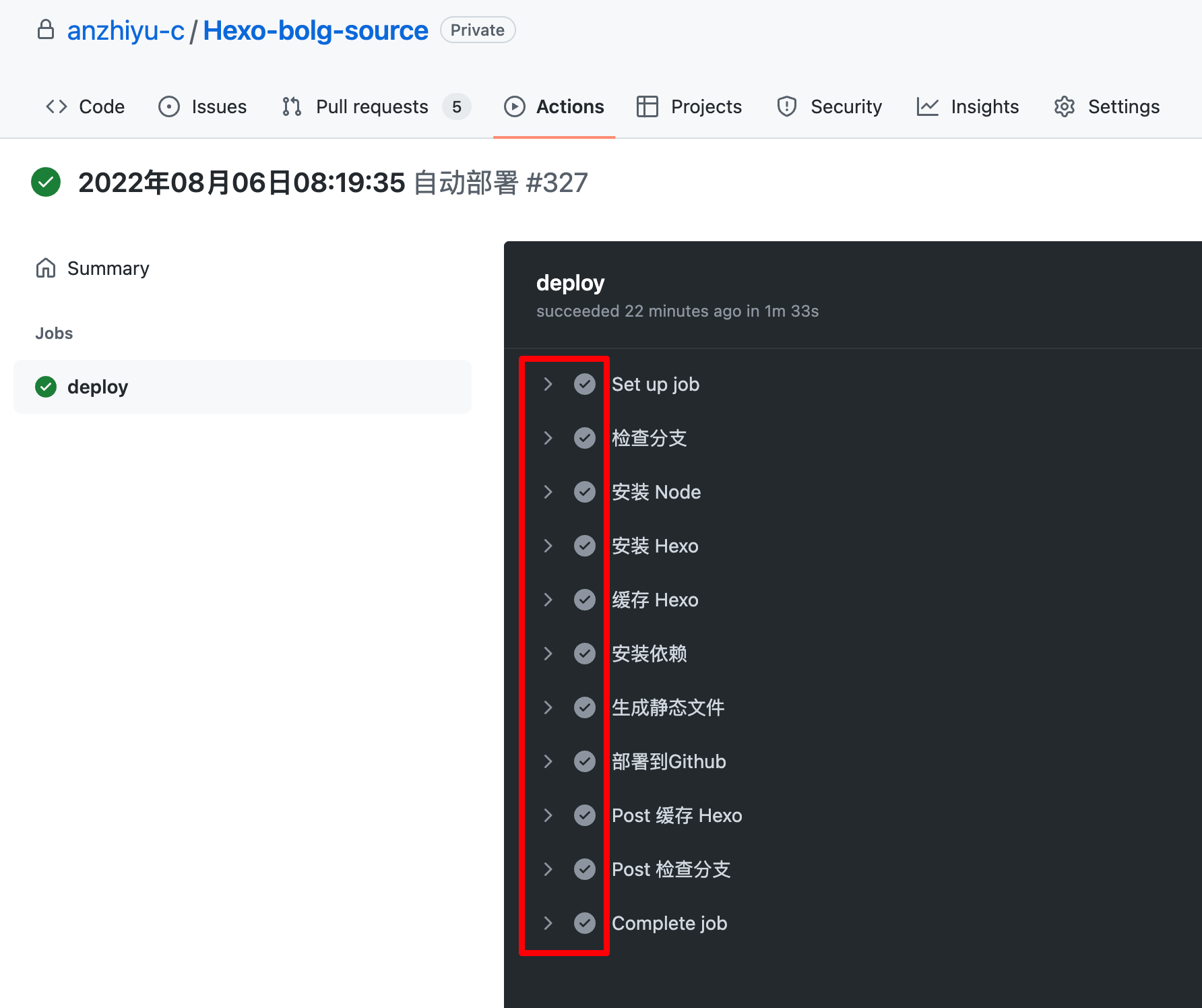
查看部署情况
点击查看
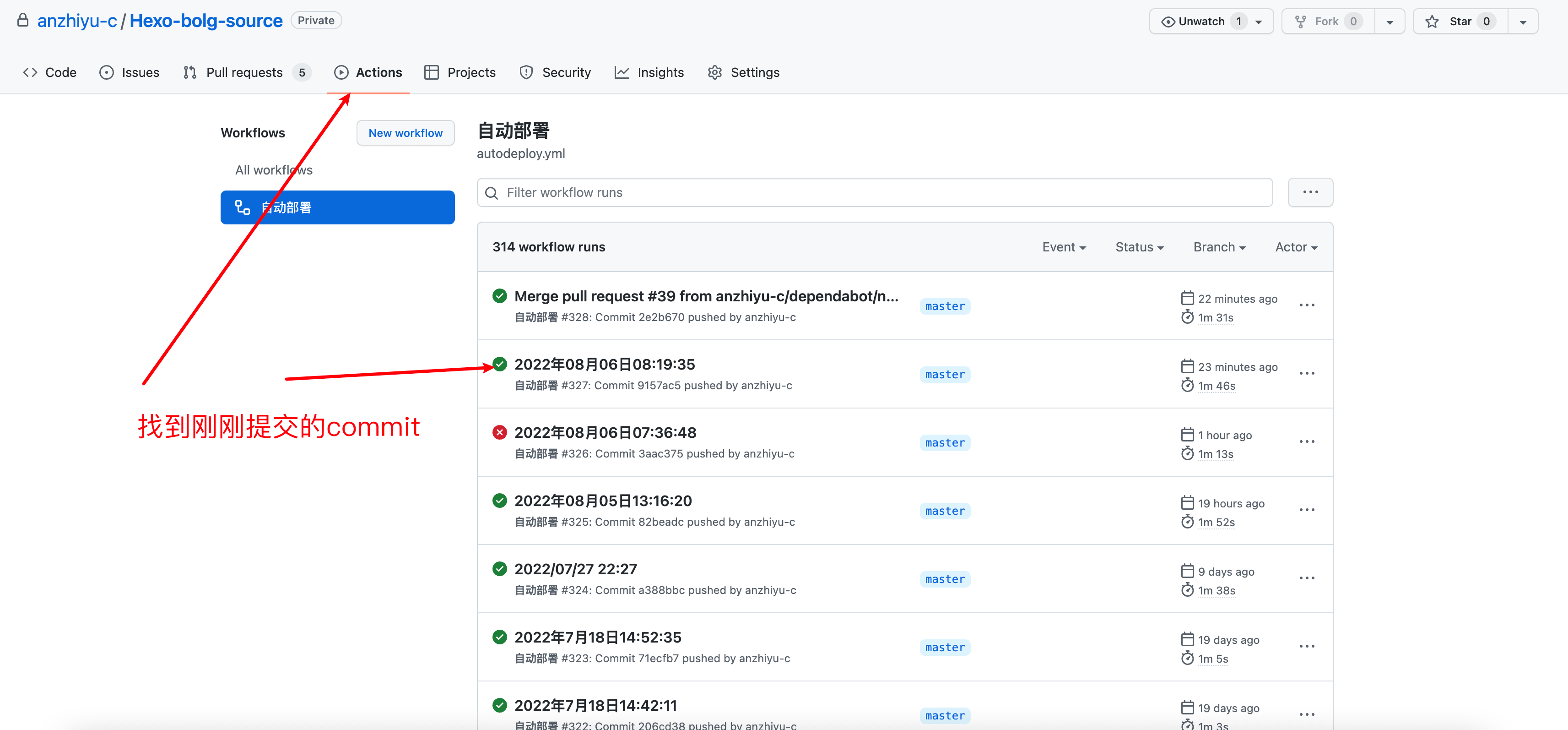
此时,打开 GIthub 存放源码的私有仓库,找到 action。
根据刚刚的 Commit 记录找到相应的任务
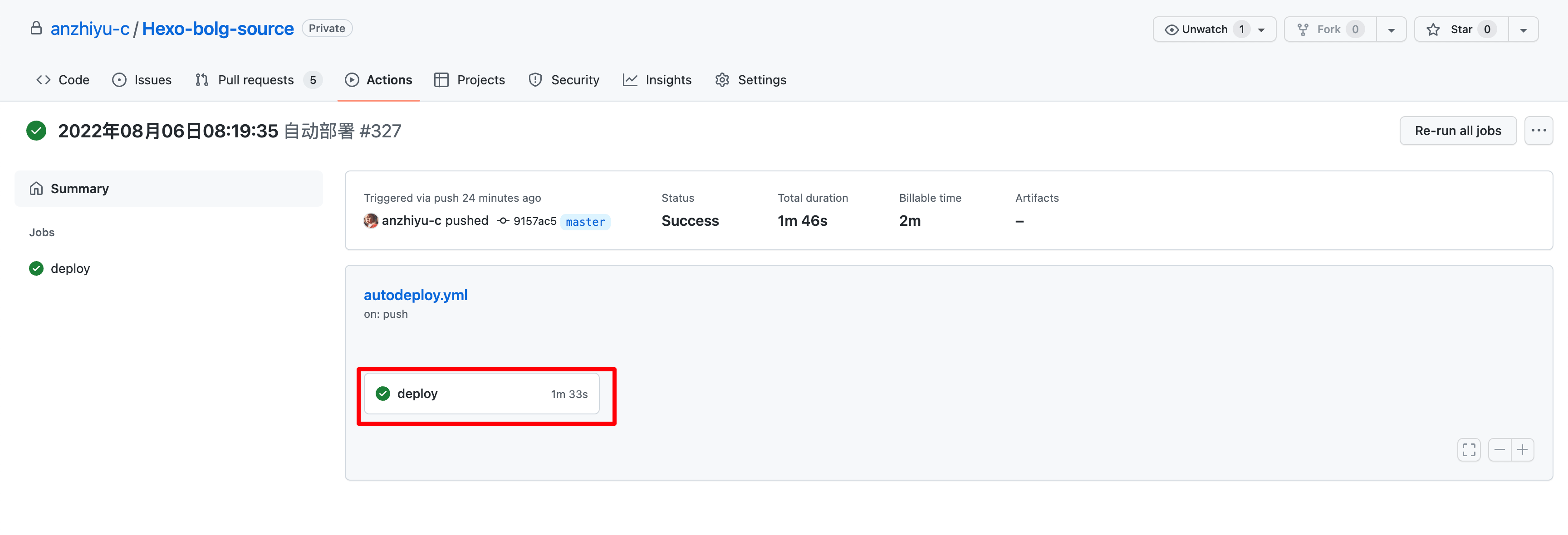
点击 Deploy 查看部署情况
若全部打钩,恭喜你,你现在可以享受自动部署的快感了。
可能遇到的 bug
要是在 github action 部署时遇到 unknown block tag: “tagname”这样的报错,说明你可能没有正确上传主题文件夹,也可能遇到安装依赖或生成页面失败的情况。
是否将
node_modules也上传到源码仓库[SourceRepo]了。源码仓库不需要有node_modules文件夹。是否有将
[Blogroot]/themes/下的主题文件夹上传,例如检查[SourceRepo]内的[Blogroot]/themes/Butterfly是否为空文件夹。为了能够正常编译页面,源码仓库需要有[Blogroot]/themes/Butterfly文件夹及它所包含的主题文件内容。为了避免这两点,需要添加 git 屏蔽项。通过给.gitignore添加屏蔽项解决。打开[Blogroot]/.gitignore,输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的
themes文件夹移动到别的目录下。然后commit一次。接着将themes文件夹移动回来,再commit一次。
若是遇到 spawn failed 报错。在 github action 的配置中出现这一报错。一般是因为涉及到部署地址的配置项有误。
- 首先排查你在
[Blogroot]\_config.yml的deploy配置项是否按照上文配置 deploy 项中的步骤正确组装配置链接。 - 其次排查
[Blogroot]\.github\workflows\autodeploy.yml中各个关于仓库链接的配置内容,注意按照注释指引检查空格、分支等。 - 更多可能的因素和解决方案可以参考@洪哥 HEO写的方案:Hexo 错误:spawn failed 的解决方法。
2020 年 10 月后 github 新建仓库默认分支改为 main,注意更改